Урок рассчитан на новичков.
Пошаговый урок по рисованию иконки календаря в редакторе Adobe Photoshop. К слову, если желаете выяснить больше о том как отрисовывать в Фотошопе и какие инструменты редактора за что отвечают, советую к чтению блог о веб-дизайне webdiz.com.ua.
Шаг 1
Заходим в редактор Adobe Photoshop и создаем новейший документ размером 1200 х 700 пикселей. Потом c помощью инструмента «Заливка» (G) заливаем фон любим цветом, я употреблял #dddddd.

Шаг 2
Создаем форму иконки. Изберите инструмент «Прямоугольник со скругленными углами» (U) и установите радиус до 40 пикселей. Потом нарисуйте белоснежный #ffffff квадрат, это просто создать если при перемещении мыши зажать левый Shift, так у вас получится ровненький квадрат.
Добавляем тень иконке. Два раза щелкните по слою, попадем в меню «Стиль слоя» перебегаем в вкладку «Тень» и задаем такие характеристики:
- Режим наложения: Затемнение #000000
- Непрозрачность: 25%
- Угол: 90
- Смещение: 1
- Размах: 0
- Размер: 0
- Шум: 0

Шаг 3
Сейчас создаем эффект страничек календаря. Щелкните правой клавишей мыши по слою фона иконки и продублируйте его (копируйте). Сейчас переместите новейший слой на 3 пикселя ввысь, используя стрелку ввысь (каждое нажатие на клавишу ввысь поднимает слой на 1 пиксель).
Повторите этот шаг снова но уже с новеньким слоем.
В итоге обязано быть 3 слоя, оригинал и 2 копии.

Еще мы должны обрезать эти два новейших слоя к уникальному. Как это создать?
Щелкните правой клавишей мыши на любом новеньком слои и изберите со перечня «Сделать обтравочную маску».

Шаг 4
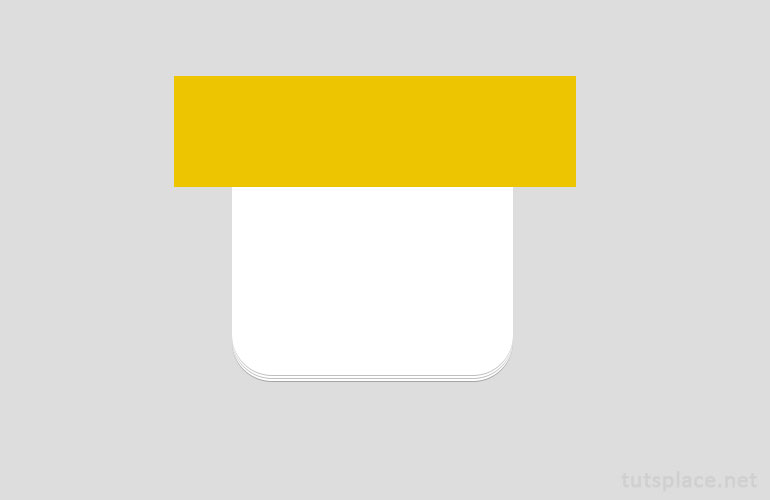
Добавляем рамку в какой будет выводится заглавие месяца. Выберете инструмент «Прямоугольник» (U) и нарисуйте прямоугольник как на примере. Я употреблял цвет #e9c600.

Шаг 5
Чтоб прямоугольник поместить вовнутрь формы иконки, щелкаем правой клавишей мыши по слою прямоугольника и жмем «Сделать обтравочную маску».
Добавляем шапке тень. Два раза щелкните по слою, попадем в меню «Стиль слоя» перебегаем в вкладку «Тень» и задаем такие характеристики:
- Режим наложения: Затемнение #998201
- Непрозрачность: 50%
- Угол: 90
- Смещение: 1
- Размах: 0
- Размер: 0
- Шум: 0

Шаг 6
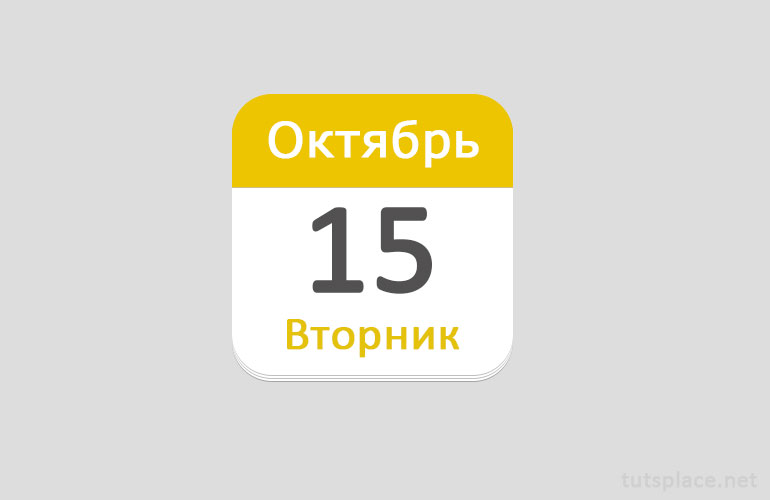
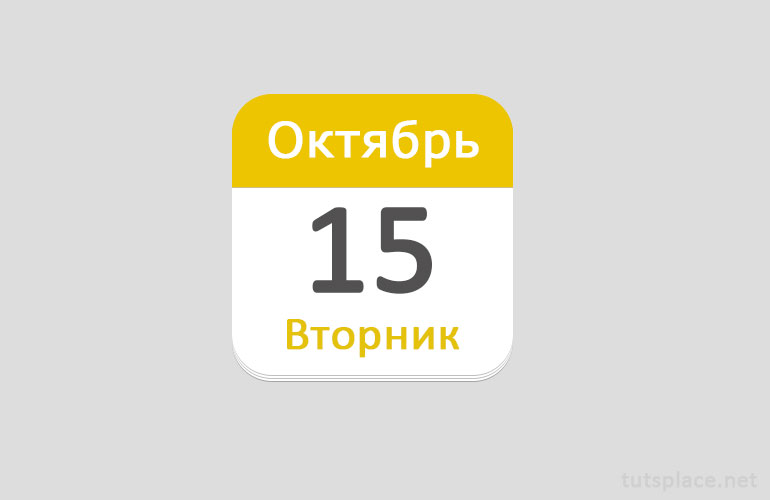
Осталось лишь добавить месяц, дату и денек.
Для дизайна наименования месяца я употреблял шрифт «Verdana» с размеров в 42 пикселя, жирным выделением и белоснежным цветом #ffffff.
Дата написана шрифтом «Calibri», размер 130 пикселей, жирным выделением и цветом #525151.
Денек оформлен шрифтом «Calibri», размер 48 пикселей, жирным выделением и цветом #e0c31d.
Вы сможете употреблять любые шрифты и цвета для дизайна собственной иконки календаря.

Надеюсь что этот урок кому-то был полезен. Выкладывайте в комментах свои варианты иконок, будем их оценивать 🙂







Спасибо за урок, больше бы таких пошаговых уроков с иллюстрациями 🙂