Что такое SpeedTree?
SpeedTree — это маленькой 3D редактор который предназначен для сотворения деревьев и листьев для игр и который тесновато интегрирован в Unreal Develop Kit (UDK) и поставляется совместно с ним безвозмездно. Если на вашем компе установлен UDK беспокоиться для вас не нужно. Но если вы желаете применять его совместно с иными программками как Maya либо 3Ds Max то для вас придется приобрести ее.
Если вы установили UDK зайди в корневую директорию, дальше UDK > Binaries >SpeedTreeModeler, там вы увидите несколько исполняемых файлов сделайте ярлычки для 2-ух из их Speedtree Modeler UDK.exe и Speedtree Compiler UDK.exe
Что из себя представляет Speedtree Modeler и Speedtree Compiler?
Speedtree Modeler — это и есть сама программка где моделируются все деревья и лисьтя, делается симуляция ветра, столкновений и просчет остальных природных явлений. Программка сохраняет весь итог в файл с расширением .SPM который раскрывается и Speedtree Compiler. Speedtree Compiler берет всю сохраненную информацию из .SPM файла и конвертирует их в понятный для UDK формат файлы который вы потом подгружаете в него, но текстуры сохраняются в отдельный файл с расширением .SRT.
1-ый взор на интерфейс Speedtree
Откройте Speedtree Modeler и сделайте новейший проект методом нажатия Ctrl + N либо при помощи меню.
Панель опций объекта — здесь вы сможете настроить такие характеристики как: длинна, радиус и угол объекта и почти все остальные атрибуты. Эта панель также указывает текущие опции избранного объекта во вьюпорте.
Если вы ничего не изберите то эта панель указывает глобальные опции проекта тогда и вы сможете настроить глобальные конфигурации для всей сцены. Если вы измените параметр радиус то радиус всего что есть либо быть может сотворено в сцене будет по дефлоту таковым который вы поставите. Давайте перейдем к последующему окну.
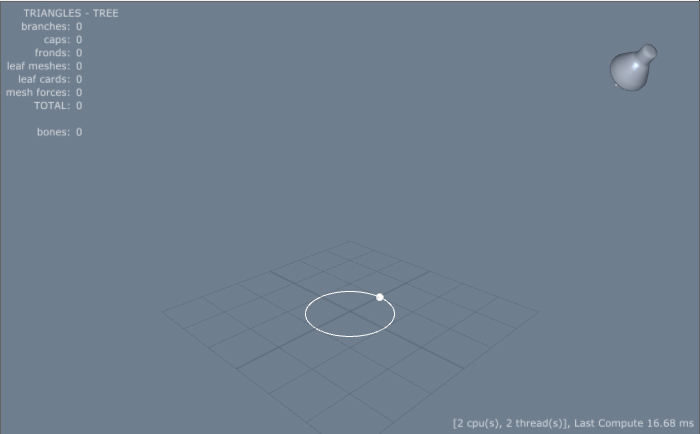
Главной окно просмотра оно же Viewport (вьюпорт) дозволяет просмотреть ваши модели деревьев совместно с листьями и иными объектами. По дефлоту мы лицезреем лишь вид перспективы, чтоб поменять вид необходимо надавить правой клавишей миши по вольному месту во вьюпорте и избрать остальные виды (top, Left, Front и т.д.) либо 2 раза нажмите ролик на пустом месть во вьюпорте, опосля этого он должен разделится на 4 части в каком будут все виды. Двойное нажатие левой клавишей в любом из 4 окон вьювпоротов приведет к сбросу позиции камеры. Слева вверху размещена информация о сцене, количество полигонов, ветвей, листьев и иных объектов. справа иконка лампы которая дозволяет настроить освещение в сцене.
Навигация во вьюпорте ординарна:
— чтоб повернуть камеру удерживайте левую клавишу и двигайте мишью в подходящем для вас направлении.
— зум осуществляется нажатием сразу левой клавиши, ролика и движение мишью вперед либо вспять
— чтоб перетащить камеру удерживайте ролик и двигайте мишью
Новейший проект раскрывается в новейшей вкладке так что вы сможете работать сразу в нескольких проектах.
Тулбар (ToolbarПанель инструментов) вмещает в себя главные инструменты для работы. 1-ая иконка предоставляет для вас опции рендера. Крайние 4 иконки это позиция, вращение, размер и удаление меша. Все другие предусмотрены для моделирования.
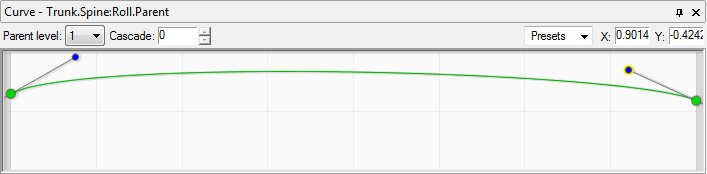
Окно работы с кривыми это достаточно мощнейший инструмент , мы не будем углубятся в него. Если вы изберите один из характеристик он отобразится в этом окне и вы можете его поменять с мощью кривых.
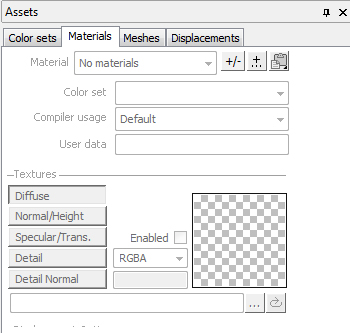
Assets Editor это редактор материалов аналогинчый Maya либо Max. Здесь есть вкладки Color Sets, Materials, Meshes и Displacements где мы можем колупаться в настройках. Но в этом уроке нам пригодится лишь вкладка Materials.
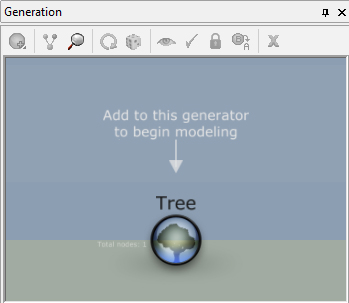
Когда вы начинаете новейший проект либо открываете иной в окне Tree Generator возникает малая иконка, это базисный нод. В этом окне все дерево поделено на 3 части это Trunk, Branch and Leaves (Ствол, ветки и листья) И любая из их соединена. Ноды работает как блок-схемы, базисный нод размещается снизу и все следующие идут ввысь образуя схему дерева.
Маленький обзор SpeedTree завершен в последующей части мы приступим конкретно к созданию пальмы. Смотрите за обновлениями на веб-сайте, что бы не пропустить вторую часть урока.
Источник: tutsplus